
웹 애플리케이션을 개발할 때 어떤 렌더링 방식을 선택하느냐에 따라 성능과 사용자 경험이 크게 달라질 수 있습니다.
대표적인 렌더링 방식으로 CSR(Client-Side Rendering)과 SSR(Server-Side Rendering)이 있으며, 각각의 방식에는 장점과 단점이 존재합니다.
이 글에서는 CSR과 SSR의 차이를 살펴보고, 각각의 적절한 사용 사례를 알아본 후, 추가적으로 SSG(Static Site Generation)과 ISR(Incremental Static Regeneration)도 함께 살펴보겠습니다.
CSR (Client-Side Rendering)
CSR은 브라우저에서 JavaScript가 실행된 후 화면이 렌더링되는 방식입니다.
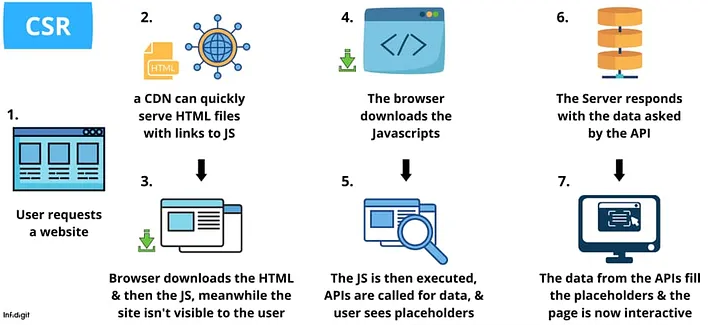
1. CSR의 동작 방식
 출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
- 사용자가 웹사이트를 요청
- CDN이 HTML을 제공 → HTML에는 JavaScript 링크만 포함됨 (콘텐츠 없음)
- 브라우저가 HTML과 JavaScript를 다운로드 → 이때, 화면은 비어 있음
- JavaScript 실행 & API 요청 → 데이터를 가져오기 전까지 로딩 화면 표시
- 서버가 API 요청을 처리하고 데이터 응답
- 브라우저가 받은 데이터를 화면에 표시 → 로딩 화면이 실제 콘텐츠로 바뀜
- 페이지가 완성되고 인터랙션 가능해짐
2. CSR의 장점
- 빠른 페이지 전환: 최초 로딩이 끝나면 클라이언트에서 동적으로 페이지를 렌더링하므로 페이지 간 이동 속도가 빠릅니다.
- 서버 부하 감소: 클라이언트에서 많은 작업을 수행하므로 서버 부담이 낮아집니다.
3. CSR의 단점
- 초기 로딩 속도 지연: JavaScript 파일을 다운로드하고 실행하는 과정이 필요해 첫 화면이 늦게 표시될 수 있습니다.
- SEO 문제 발생 가능: 검색 엔진 크롤러가 JavaScript를 실행하지 못하면 콘텐츠를 정상적으로 읽지 못할 수 있습니다.
- 네트워크 의존성: API 요청을 통해 데이터를 받아오므로, 네트워크 상태에 따라 성능이 영향을 받을 수 있습니다.
4. CSR이 적합한 경우
- SPA(Single Page Application) 개발 시 (예: Gmail, Trello)
- 대시보드, 관리 시스템처럼 SEO가 중요하지 않은 웹 애플리케이션
- 사용자 인터랙션이 많은 서비스 (예: 채팅, 실시간 피드)
SSR (Server-Side Rendering)
SSR은 서버에서 HTML을 미리 렌더링한 후 브라우저에 전달하는 방식입니다.
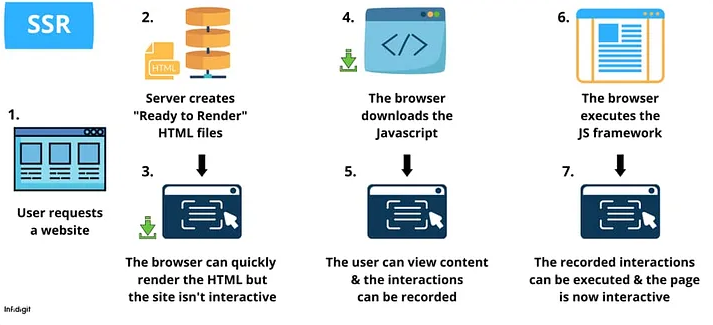
1. SSR의 동작 방식
 출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
- 사용자가 웹사이트를 요청 → 브라우저가 서버에 페이지 요청
- 서버에서 완성된 HTML을 생성 → HTML 파일이 데이터와 함께 준비됨
- 브라우저가 HTML을 렌더링 → 콘텐츠는 보이지만, 인터랙션은 아직 불가능
- 브라우저가 JavaScript 파일을 다운로드
- 사용자는 콘텐츠를 볼 수 있으며, 인터랙션이 기록됨
- 브라우저가 JavaScript 프레임워크 실행 → UI의 동적 요소가 활성화됨
- 기록된 인터랙션이 실행되면서 페이지가 완전히 인터랙티브해짐
2. SSR의 장점
- 빠른 초기 로딩 속도: 서버에서 HTML을 생성하여 제공하므로, CSR보다 초기 로딩이 빠릅니다.
- SEO 최적화: 완전한 HTML이 제공되므로 검색 엔진이 콘텐츠를 쉽게 인식할 수 있습니다.
3. SSR의 단점
- 서버 부하 증가: 요청이 올 때마다 서버에서 HTML을 생성해야 하므로, 트래픽이 많으면 서버 부하가 커질 수 있습니다.
- 페이지 전환 속도 저하: 새 페이지 요청 시마다 서버에서 HTML을 다시 받아와야 하므로, 페이지 전환 속도가 느립니다.
4. SSR이 적합한 경우
- 블로그, 뉴스 사이트처럼 SEO가 중요한 서비스
- 초기 로딩 속도가 중요한 웹사이트
- 정적인 페이지가 많고, 사용자 인터랙션이 적은 서비스
CSR vs SSR 비교
| 비교 항목 | CSR | SSR |
|---|---|---|
| 초기 로딩 속도 | 느림 (JavaScript 다운로드 후 렌더링) | 빠름 (서버에서 미리 렌더링된 HTML 제공) |
| SEO 최적화 | 어려움 (JavaScript 실행 후 콘텐츠 표시) | 가능 (완전한 HTML 제공으로 검색 엔진 최적화) |
| 사용자 경험(UX) | 초기 로딩은 느리지만 페이지 전환이 빠름 | 페이지 전환 시 서버 요청으로 인해 속도가 느릴 수 있음 |
| 서버 부하 | 낮음 (클라이언트에서 대부분 처리) | 높음 (모든 요청마다 서버에서 HTML 생성) |
| 캐싱 및 성능 최적화 | 클라이언트 측 캐싱 가능 | 서버 측 캐싱 필요 |
결론: 언제 CSR을, 언제 SSR을 선택해야 할까?
SEO가 중요한 서비스라면 SSR이 더 적합합니다.
서버에서 미리 HTML을 생성하여 제공하므로, 검색 엔진이 콘텐츠를 쉽게 인식할 수 있습니다.
반면, 사용자 인터랙션이 많은 웹 애플리케이션이라면 CSR이 효과적입니다.
초기 로딩 속도는 다소 느릴 수 있지만, 페이지 전환이 빠르고 부드러운 사용자 경험을 제공합니다.
하지만 모든 웹사이트가 CSR이나 SSR만으로 최적화될 수 있는 것은 아닙니다.
경우에 따라 SSG(Static Site Generation)이나 ISR(Incremental Static Regeneration) 같은 방식이 더 효율적일 수 있습니다.
SSG (Static Site Generation)
SSG(Static Site Generation)는 빌드 타임에 미리 HTML을 생성하고, 이를 정적 파일로 저장하는 방식입니다.
이렇게 생성된 파일은 서버가 아닌 CDN에서 제공되므로, 페이지 로딩 속도가 빠르고 성능이 뛰어납니다.
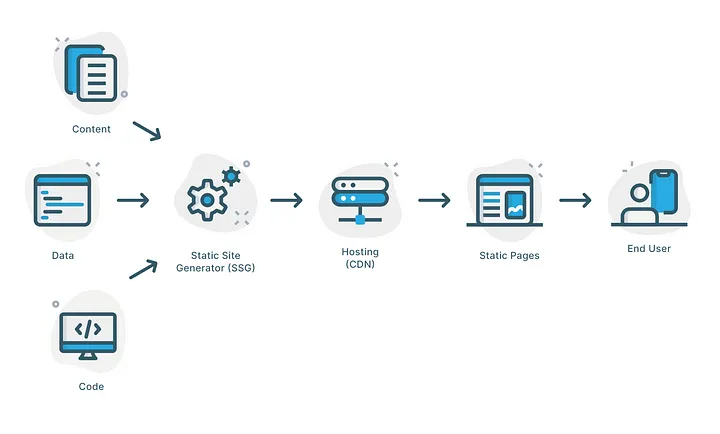
1. SSG의 동작 방식
 출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
- 콘텐츠, 데이터, 코드 준비 → 블로그 글, 제품 정보 등 정적인 데이터가 포함됨
- 정적 사이트 생성기(SSG)가 HTML 파일을 생성 → 빌드 타임에 HTML을 미리 생성
- 호스팅 서버(CDN)에 배포 → 생성된 HTML 파일을 CDN에 저장하여 빠르게 제공
- 사용자가 요청하면 정적 페이지 제공 → 서버가 아닌 CDN에서 미리 생성된 페이지 제공
- 최종 사용자(End User)가 즉시 콘텐츠를 확인 → 빠른 로딩 속도와 안정적인 성능 제공
2. Next.js에서 SSG 구현하기
Next.js에서는 generateStaticParams를 활용해 동적 경로를 미리 생성하고, fetch()를 통해 데이터를 가져와 정적 페이지를 생성할 수 있습니다.
// [slug] 동적 세그먼트를 채우기 위한 `params` 목록을 반환합니다.
export async function generateStaticParams() {
const posts = await fetch('https://.../posts').then((res) => res.json());
return posts.map((post) => ({
slug: post.slug,
}));
}
// `generateStaticParams`가 반환한 `params`를 사용하여 이 페이지의 여러 버전이 정적으로 생성됩니다.
export default function Page({ params }) {
const { slug } = params;
// ...
}3. SSG의 장점
- 서버 부하 없이 빠른 응답 가능: 모든 페이지가 정적으로 생성되므로 서버 요청 없이 즉시 제공됩니다.
- SEO 최적화가 뛰어남: 미리 생성된 HTML을 제공하므로 검색 엔진이 쉽게 크롤링할 수 있습니다.
- 캐싱 활용이 쉬움: CDN에서 정적 페이지를 빠르게 제공할 수 있어 성능이 향상됩니다.
4. SSG의 단점
- 실시간 데이터 업데이트가 어려움: 빌드 타임에 페이지가 생성되므로, 변경된 데이터가 즉시 반영되지 않습니다.
- 페이지 수가 많을수록 빌드 시간이 증가: 정적 페이지를 미리 생성하는 방식이므로, 콘텐츠가 많을수록 빌드 속도가 느려질 수 있습니다.
5. SSG가 적합한 경우
- 블로그, 문서 사이트, 포트폴리오 사이트 등
ISR (Incremental Static Regeneration)
ISR(Incremental Static Regeneration)은 SSG처럼 정적 페이지를 생성하면서도, 일정 시간마다 특정 페이지를 다시 렌더링할 수 있는 방식입니다.
이를 통해 성능을 유지하면서도 최신 데이터를 반영할 수 있습니다.
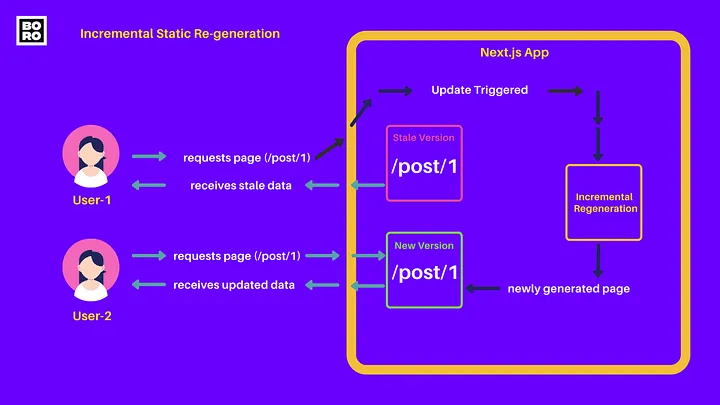
1. ISR의 동작 방식
 출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
출처: https://medium.com/@tapajyoti-bose/frontend-rendering-ssg-vs-isg-vs-ssr-vs-csr-when-to-use-which-1bf9f39ff07c
- 사용자가 웹사이트를 요청
- CDN 또는 서버에서 기존 정적 HTML 페이지 제공
- 브라우저가 HTML을 렌더링 → 페이지가 즉시 로드됨
- 브라우저가 JavaScript 파일을 다운로드
- 백그라운드에서 최신 데이터를 가져와 새로운 정적 HTML 페이지 생성
- 새로운 HTML 페이지가 서버 또는 CDN에 저장
- 다음 사용자 요청부터 최신 데이터가 반영된 페이지 제공
2. Next.js에서 ISR 구현하기
ISR(Incremental Static Regeneration)은 정적 페이지를 생성하면서도, 일정 주기로 데이터를 갱신할 수 있습니다.
Next.js에서는 revalidate 옵션을 활용하여 페이지를 정기적으로 업데이트할 수 있습니다.
// [id] 동적 세그먼트를 채우기 위한 `params` 목록을 반환합니다.
export async function generateStaticParams() {
const posts = await fetch('https://.../posts').then((res) => res.json());
return posts.map((post) => ({
id: String(post.id),
}));
}
// ISR을 적용하여 일정 시간마다 페이지를 다시 생성합니다.
export const revalidate = 60; // 60초마다 최신 데이터 반영 (캐싱된 페이지를 자동 업데이트)
// `generateStaticParams`가 반환한 `params`를 사용하여 이 페이지의 여러 버전이 정적으로 생성됩니다.
export default async function Page({ params }: { params: { id: string } }) {
const post = await fetch(`https://.../posts/${params.id}`).then((res) => res.json());
return (
<main>
<h1>{post.title}</h1>
<p>{post.content}</p>
</main>
);
}3. ISR의 장점
- SSG처럼 빠른 응답 속도 제공: 미리 생성된 정적 페이지를 제공하므로, 초기 요청 속도가 빠릅니다.
- 데이터 변경 사항이 자동 반영됨:
revalidate값을 설정하면 일정 시간마다 새로운 데이터를 가져와 페이지를 업데이트할 수 있습니다. - 서버 부하가 적음: 모든 요청을 서버에서 처리하지 않고 캐싱을 활용하기 때문에 서버 부담이 낮습니다.
4. ISR의 단점
- 완전한 실시간 데이터 제공이 어려움: 요청 시마다 데이터를 새로 가져오지는 않으며, 일정 주기로만 업데이트됩니다.
- 첫 번째 요청에서는 이전 데이터가 제공될 수 있음: 새로운 데이터를 반영하기 전에 기존 정적 HTML이 먼저 제공되므로, 첫 요청에서는 업데이트된 정보를 바로 반영하지 못할 수 있습니다.
5. ISR이 적합한 경우
- 뉴스 사이트, 상품 리스트 페이지 등
마무리
지금까지 CSR, SSR, SSG, ISR의 차이점을 살펴보고, 각각의 장단점과 적합한 사용 사례를 알아보았습니다.
어떤 렌더링 방식을 선택할지는 프로젝트의 목표와 요구사항에 따라 달라집니다.
각 방식의 특징을 고려해, 최적의 성능과 사용자 경험을 제공할 수 있도록 활용하는 것이 중요합니다.
여러분의 프로젝트에는 어떤 렌더링 방식이 가장 적합할까요? 😊